wxss报错如何解决?如何快速定位wxss样式问题?
随着微信小程序的广泛使用,前端开发者经常需要处理WXML与WXSS的问题。WXSS作为小程序的样式表语言,其报错和样式问题常常困扰开发者。本文旨在指导您如何解决WXSS报错和快速定位样式问题,确保您的小程序呈现最佳的用户界面。
WXSS报错常见原因及解决方法
1.语法错误
WXSS的语法错误通常是导致报错的最直接原因。开发者在编写WXSS时需要遵循其特定的语法规则。
解决方法:检查报错信息,找到对应的代码行,检查是否漏掉了分号、大括号闭合是否正确,以及是否正确使用了选择器和属性。
2.选择器使用不当
在WXSS中,选择器的使用也有特殊的要求,比如不能使用ID选择器。
解决方法:移除不支持的选择器,例如将ID选择器改为类选择器,并确保选择器的作用范围符合微信小程序的规范。
3.资源引用错误
WXSS中引用图片、字体等资源,路径错误或者资源不存在都会导致报错。
解决方法:检查资源路径是否正确,文件是否已经正确上传至小程序的服务器,并确保路径没有拼写错误。
4.未定义的变量
在使用WXSS预处理时,可能会遇到自定义变量未定义的问题。
解决方法:确保所有变量在使用前已经通过@define-color等指令定义,并且引用时变量名称正确无误。

如何快速定位WXSS样式问题
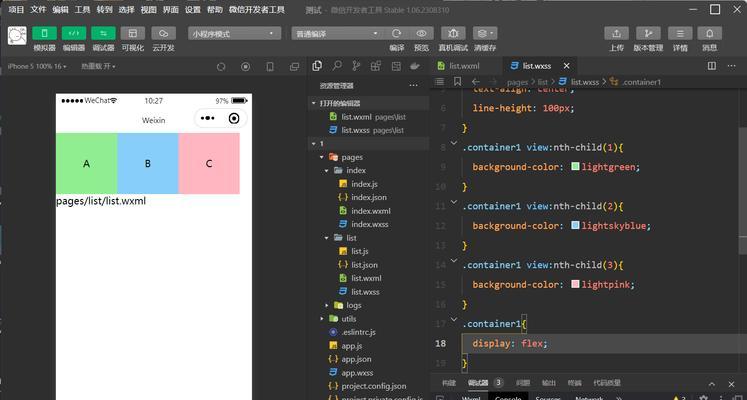
1.使用开发者工具
微信开发者工具提供了检查元素的功能,可以快速查看哪些元素触发了特定的样式规则。
操作步骤:
打开微信开发者工具,直接在想要检查的页面上点击右键,选择“检查”选项。
在弹出的控制台中,选择对应的元素,查看其应用的样式。
如果出现样式没有生效的情况,检查是不是有更具体的CSS规则覆盖了当前规则。

2.利用@import导入调试
如果样式报错难以直接定位,可以通过导入单一的样式文件来逐步缩小问题范围。
操作步骤:
将WXSS文件拆分成多个小文件,分别通过@import语句导入。
逐步注释掉一些@import语句,观察报错信息是否消失。
确定是哪一段或哪一个样式文件导致的问题后,再针对该部分代码进行深入检查和修复。
3.检查选择器的特异性
有时候样式没有生效是因为选择器的特异性不够高,被其他选择器覆盖了。
操作步骤:
在开发者工具中查看元素的最终样式,检查是否有其他样式规则对当前元素的样式产生了影响。
增加选择器的特异性,比如通过增加类、使用父元素选择器等方法,确保新规则可以覆盖之前的规则。
4.检查CSS属性的兼容性
微信小程序有自己特定的样式属性限制,一些在传统CSS中有效的属性可能不被支持。
操作步骤:
在开发者社区或微信官方文档中查找对应属性的兼容性信息。
如果发现有不兼容的属性,立即替换成WXSS支持的属性。

通过本文的详细讲解,您应该能掌握解决WXSS报错和快速定位样式问题的基本技能。在实践中,面对样式问题时,要保持耐心逐步排查,并利用微信开发者工具的便利功能来辅助调试。同时,注意保持对微信小程序开发文档的关注,及时了解和适应WXSS的变化,保证您的小程序在视觉和功能上都能达到最佳状态。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
-
-

Win10一键永久激活工具推荐(简单实用的工具助您永久激活Win10系统)
-

华为手机助手下架原因揭秘(华为手机助手被下架的原因及其影响分析)
-

随身WiFi亮红灯无法上网解决方法(教你轻松解决随身WiFi亮红灯无法连接网络问题)
-

2024年核显最强CPU排名揭晓(逐鹿高峰)
-

光芒燃气灶怎么维修?教你轻松解决常见问题
-

解决爱普生打印机重影问题的方法(快速排除爱普生打印机重影的困扰)
-

红米手机解除禁止安装权限的方法(轻松掌握红米手机解禁安装权限的技巧)
-

如何利用一键恢复功能轻松找回浏览器历史记录(省时又便捷)
-

小米MIUI系统的手电筒功能怎样开启?探索小米手机的手电筒功能
-

华为系列手机档次排列之辨析(挖掘华为系列手机的高、中、低档次特点)
-
- 热门tag
- 标签列表
- 友情链接