jqueryflotjs报错的原因是什么?
jqueryflotjs报错的原因是什么?
在前端开发过程中,使用jqueryflotjs进行图表绘制是一项常见的需求。然而,在实际应用中,开发者可能会遇到各种报错信息,这无疑会阻碍开发的流程。本文将深入探讨jqueryflotjs报错的常见原因,同时提供解决方案,确保你能够顺利进行图表开发。

jqueryflotjs报错概述
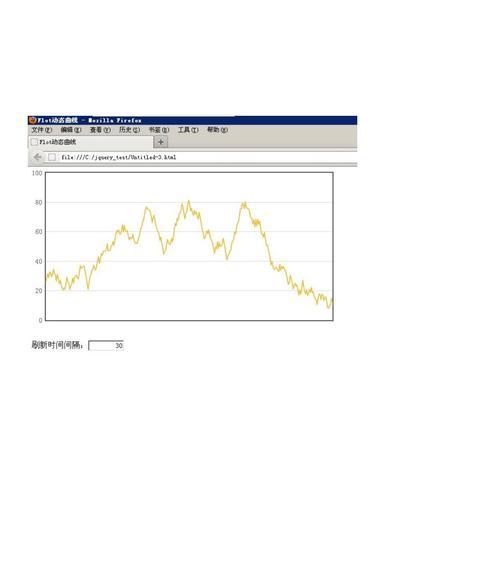
jqueryflotjs是基于jQuery的图表库,它能够轻松地将数据以图表的形式展示。但在使用过程中,可能因为多种原因导致错误提示和异常。为了防止这些错误打断开发进度,我们需要掌握排查和解决问题的能力。

jqueryflotjs报错的根本原因分析
数据格式问题
问题jqueryflotjs对数据格式要求较为严格,如果数据不符合预期的格式,将导致报错。
排查步骤:
确认传入的数据是否为二维数组。
检查是否有非数字类型的数据被错误地组成数组。
解决方案:
根据flot插件的文档,调整数据格式。
清理或转换不符合要求的数据类型。
jQuery库未正确加载
问题jqueryflotjs是建立在jQuery库之上的,如果jQuery未被正确加载,flot将无法使用。
排查步骤:
检查是否在引入flot插件之前引入了jQuery库。
查看网络请求,确认jQuery库文件是否成功加载。
解决方案:
确保先加载jQuery库,再加载jqueryflotjs。
检查文件路径及网络状态,确保库文件可被访问。
CSS样式冲突
问题CSS样式设置不当可能会导致图表显示异常,例如图表的某些部分无法正常显示。
排查步骤:
检查是否有CSS选择器与jqueryflotjs内部使用的CSS选择器冲突。
查看浏览器的开发者工具,检查样式应用是否正确。
解决方案:
重新审查CSS文件,避免冲突的选择器。
在需要的情况下,使用JavaScript逻辑或更具体的CSS选择器来覆盖样式。
图表参数配置错误
问题flot图表的生成依赖于众多可配置参数。如果配置参数不当,也会导致报错或图表展示异常。
排查步骤:
核对各参数的使用说明。
仔细检查自定义的配置项,确认是否存在拼写错误或逻辑错误。
解决方案:
根据flot文档更新参数配置。
对于复杂的配置项,可以先使用默认设置,然后逐步调整。
浏览器兼容性问题
问题尽管jqueryflotjs兼容多数现代浏览器,但在某些旧版浏览器或特殊环境下可能不兼容。
排查步骤:
检查报错是否出现在特定的浏览器或浏览器版本中。
查看是否有其他开发者遇到类似问题并找到解决方案。
解决方案:
尝试更新浏览器至最新版本。
如果更新不可行,考虑使用polyfills来增加兼容性。

实际操作中的常见问题
异步加载数据的处理
问题在异步加载数据时,可能会遇到图表初始化时机不正确的问题。
解决方案:
确保在数据完全加载后,再调用flot绘图函数。
使用回调机制来确保数据加载完成后进行渲染。
图表渲染优化
问题在数据量较大时,flot图表可能出现渲染迟缓的问题。
解决方案:
使用flot插件提供的数据聚合或取样功能。
调整图表的尺寸和点的大小,减少浏览器的渲染负担。
综合以上所述,jqueryflotjs的报错原因涉及数据格式、库文件加载、CSS样式冲突、参数配置以及浏览器兼容性等多个方面。通过仔细地分析和排查这些因素,我们可以有效解决遇到的问题。
在前端开发中,重要的是要有耐心和细致的观察力来逐步解决每一个问题。每解决一个问题,都会让我们对jqueryflotjs的使用更加得心应手。
如果您还有其他关于jqueryflotjs的疑问,或在实际应用中遇到了新的问题,请随时提出讨论,以便我们共同进步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
- 热门tag
- 标签列表
- 友情链接