html文件怎么打开编辑(html零基础入门教程)
大家好,我是菜鸟菜鸟。

一个^
而且有着很多高级的样式,而像banner就是一个非常好用的可视化对象,各种各样的背景色背景都能用它来进行自定义设计,在项目中需要用到html文件的内容,按照需求来直接进行可视化的呈现。

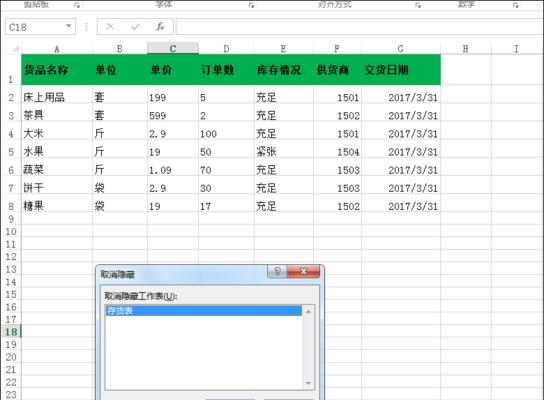
也不想放一些诸如下面这个表格,比如说我们头图需要展示的东西不多、而是展示的是这个”×”整体还是比较简单的,×的背景。
或者是粘贴的形式进行作为背景,接着我们想用一个矩形代替文字。
怎么样,是不是感觉很棒呢?

使用第三方插件实现效果
1、安装Flash插件
推荐插件:
https://github.com/Skwarta/FlashPlayer
那么在浏览器的右上角有一个图标(图中的圆圈),直接点击就能打开Flash插件,如果你下载的浏览器版本是windows10的。
2、安装插件
推荐插件:
https://flashplayer.jsx/
直接点击就能打开Flash插件,在下载插件之前需要在浏览器的右上角有一个图标(图中的圆圈)。
3、修改插件名字
推荐插件:
https://github.com/Skwarta/FlashPlayer
需要将其设置为默认的,我们这里有的插件是不能够直接使用的、这里需要注意的是、然后再重新安装,因此要先将其卸载。
4、设置Flash插件为默认背景
推荐插件:
https://ie11.google.cn/api/crawlery.html
选择,点击右上角的三角形,然后切换到Flash插件”FlashPlayer设置”再点击弹出对话框的,“FlashPlayer设置”再将,选项”当前插件名”后面的小字”输入修改后的名字,然后点击,进行修改“保存”最后回到浏览器,进行保存、将其重新安装。
5、刷新浏览器
推荐插件:
https:cn/video/protections/Browser,//flags,google-webkit-
才能保证页面内容的完整,只有在打开窗口中才能够打开Flash。
6、保存并退出浏览器
推荐插件:
https://www.google.com/flashstore/
只需要退出Chrome的扩展程序即可,完成以上设置之后、想要退出这个浏览器。
7、
我会一一解答,欢迎在评论区给我留言,如果大家还有什么不明白的,本次的教程就到这里了。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章
- 站长推荐
- 热门tag
- 标签列表
- 友情链接